ASP.net is an open-source Web framework tool that is designed for the development in the web and to make web pages more effective. Microsoft makes Asp.net applications in January 2002 as a tool for the person to make advanced changes in web sites, services, and applications. The first version of the .NET was 1.0 and was the successor of Active Server Pages i.e., ASP. Its file extension is .aspx, .cshtml, .vbhtml.
The programmer uses Asp.net as a tool to edit websites by writing ASP.net code by the help of .Net languages; ASP is based on Common Language Runtime. We can use C#, Visual Basic.net, Jscript, J# languages to write the code of ASP.net. We can use this framework as an Interactive way for asp.net application development on the Internet that is ‘Driven by data’ web application. ASP.net has numerous commands for creating codes such as labels, boxes, and buttons for adding, grouping, editing, and configuring the HTML pages. Web Model of ASP.net
Various features of ASP.net can enhance the web sites experience. Let’s have a look at the tips and tricks by which you can make your Asp.net web development practices easy and smooth.
USE OF CACHE
Use of cache data is the right way of improving the performance of your application. If there is no frequently changes in data of the asp.net applications or the data of app remains unchanged on web site then you can choose cache. Use output cache whenever you are using actual-time content. But while you enable cache, the data of your page will not be up to date.
CHANGE THE DEBUG
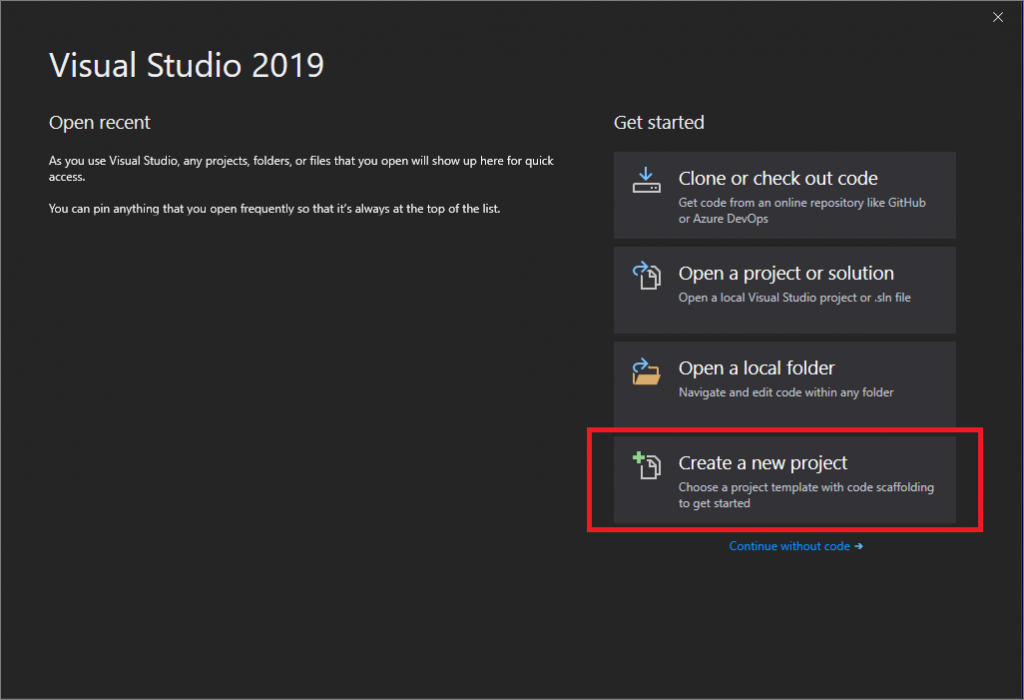
During the asp.net web development, your by default debug setting is automatically set to true, which is very helpful. But to have a significant impact on your document application, you should always change the setting of debugging to false, it is a minimal change but is very helpful for your web application.
CHOOSE PROPER TYPE OF CSS FILE
When we use the CSS file in large number, the site will take a significant amount to reload, which results in the performance of the page as it is used by entire site multiple times in different pages. Thus we can divide it in the required place according to what is needed at what time. This will increase in performance of the site as it increases the faster load of the page.
TO SEQUENCE STRING USE STRING BUILDER
When you modify or sequence a string, then you should not use String in place of String Builder as Sting Builder can be mute while String cannot be mute. A new case will be automatically will be generated if you try to make any changes by the operation. The non-mutable object cannot be changed after it is created. But also String Builder also put less effect on allocator of memory as it only creates only an instance at a time.
COMMANDS FOR FASTER APPLICATION RUN
We can use threads in the asp.net applications for increasing the performance and running your program faster with proper care. We can handle various intensive IO and processor with the help of different thread that will run in the background, on the thread will run or have to check on one operation while others will be operating another application.
USE OF PRE STORED COMMANDS
You can use stored procedures and can perform many databases run in a single time or on a single command. As the Store procedures can benefit you in the increase of your performance as its data is kept in SQL server, in comparison to queries which uses compiled data to work. When we send broad questions on the web, then it requires more quantity of bandwidth.
USES OF LAYOUTS
Instead of using a massive controller for the server, we can use CSS layouts as it is easier to manage to change it and manage it whenever necessary. Because it creates a less impact on the server because of light usage of bandwidth resulting in faster page load. And we can use <div> to create a table to show data in the form of a table.
LESS USE OF UNDISTRIBUTED ASSEMBLY
When we are making a web page, we should have to keep cost-effective things and tools on a webpage. While using the undistributed assembly, it becomes sometimes costly for the webpage. It is advised not to use undistributed assembly DLLs if necessary. We have to end clearing up the memory manually.
USE OF MINIFICATION
When producing a web site use shrink version for CSS and Javascripts, these are available free and shrink version by using some commands such as min.js in the place of .js command. You can also shrink the .js files with CSS before uploading on the script and this even less down the expansion the page.
USE OF CONTENT DELIVERY NETWORK
CDN can also be an effective way of improving page performance. Content Delivery Network is a group of nodes of servers, which is layout over the network world. Whenever an application requires something from the Content Delivery Network, the content is sent from the servers’ node from the place which is nearby you.
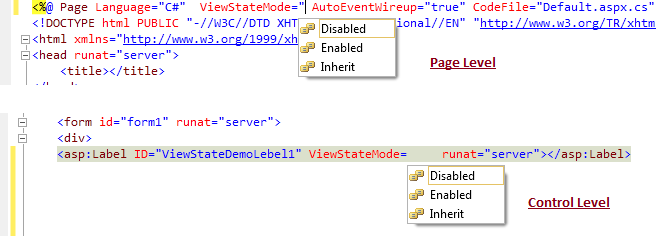
DISABLING THE VIEW STATE
Whenever using view state, it increases the loading of the page when opened. This is the way which uses from ASP.net to view the state from the network to keep the latest data for the asp.net applications that are using it. By using view state, the size of memory increases as it allocates on the server. When we do not require a state view, it can be disabling to reduce the size of the page.
ROUND TRIP SHOULD BE NOT USED
Whenever we use a round trip on a server, it reduces the performance of the page. As the request from the client created and response by the server took time in processing. When the response is sent back, it also takes time in the process of the data that is sent to the client, and even when there is traffic on the web, the server becomes busy resulting the increase of loading of the page.
PAGING
When we are loading a significant number of data over the network such as list view, Grid view and list of tables, this takes a quiet to be upload on the page resulting in so loading of page and impact on the performance. If we divide the data into new pages, this will reduce the size of the page, and we can have access to data on numerous pages which we can use by navigating forward or backward.
USE OF TYPE OF TRANSFERS IN YOUR SERVER
Server.thread can be used in place of Response. Transfer as both of them is present in the document together to provide the user with new pages in a different manner. Both are used for transfer making in your server. By the help of Server.transfer network traffic can be managed as it reduces the pressure on the bandwidth of your network.
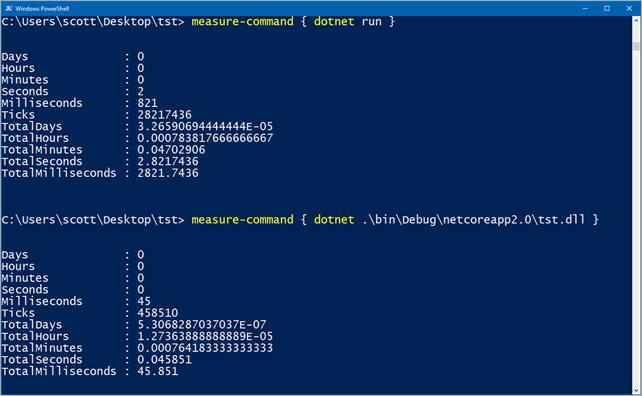
MEASUREMENT OF EVERYTHING
For accessing the asp.net web development services, we should gather essential information on the task, requirements of the application, if there will be need of change in the site in future, use of light things to tune in the performance of your page. Some asp.net applications such as prefix help you to analyze the performance of your website; this will highlight majors problems such as large script, etc.
COMPRESSION
By default, there is no command of enabling the compression of contents of the pages. HTTP is not a useful tool for compression, which is there by default. We can use some pre-compressed resources such as compressed images, but JavaScript and CSS come in the form of Text. By using Gzip, we can squeeze a 100 kb file to its one third that is about 33 kb online.
BANDWIDTH OR LATENCY
When we are web pages are optimized, it becomes for us to know how bandwidth is more different from the latency. Bandwidth is generally a process of moving a large amount of data together when there is high bandwidth. But in case of the low amount of Bandwidth, we can use only data to transfer at place of a large one. While in case of latency, our data is transferred quickly as it does not stop at a place.
USE OF HTTP INSTEAD OF SSL
Servers nowadays can make a quick decision for the content of the page and also optimized the content resources before a command is given. The latest version of HTTP gives you or provides you with new and helpful optimizing function. Nowadays, the modern browser has the support of HTTP2. SSL is also part at the corner as at browsers that run on HTTP2 has to go through HTTPS first.
THINGS BE DONE FOR ASYNCHRONOUS TASK
We can use our own asynchronous data, by the help of asp.net application development which should have a version of 4.5 at least. This will help in making our work more productive, and we will have a quick response from the applications.
CSS
First of all, we should load the content of the head part of the page of the CSS part. The reason for this, we should understand the reason why or how a browser can achieve a fast speed. The browser starts working as soon as when it gets the content to search. It opens the pages which may b not validate or of no use of a person. When a browser came to know it has the wrong search, then it again starts the work.
REDUCE SIZE OF IMAGES
Whenever creating as a site by ASP.net, there should be no images on your page. But sometimes it becomes necessary to use pictures at that time you should not use the images as the size of it is, as it may increase the size of the page resulting in a slower load of the page. So you should shrink the size of the image before uploading.
USE OF CACHE AT SOME PARTS OF PAGES
You sometimes want that there should be cache in only part of your page, so this process is known as hole caching. By using tools of ASP.net web development, we can use a specific type of data which mixed with the general data available on the page. The type of data varies according to the user using the kind of site and rest data of the website is same for all users.
REDUCE SIZE OF LIBRARIES
When you use libraries on your page, make sure to that it is not necessary to use all function of the libraries used and instead use small or more up to mark library. Zeptojs has many features of jQuery but is small in comparison to the other types of libraries. This reduces the load on the server and also keeping all functions the same.
PROPER TOOLS
It depends on the type of requirement of your site that is asked by the server; some ASP.net applications have a check on uses the amount of request. We can convert a large quantity of CSS work in on single data by the help of JavaScript.
USE OF THINGS THAT HAVE LARGE IMPACT
You should pick the things that have a tremendous impact after you have made the list of required items of your site. When you use huge impact things on your website, then this will make have a significant number of visitor and have continued to have a fantastic optimizing. It should arrange according to the first massive impact than low impact things, as it will gain profit of increasing your site popularity over other sites.
NUMBER OF HTTPS USED
Whenever a browser makes a connection with the server, the extra load is created, in the way of TCP/IP. This problem comes into notice at the time when there is a high latency rate, and also it takes much time to make a connection to the new server. So it is necessary to reduce the number of HTTP to have excellent optimization.
REDUCE SIZE OF FILES
ASP.net web development provides the best tool to compress and check on the amount of data that is sent over the network. But all the algorithms made for the compression sometimes lost algorithm of the compression. While by adding some understood of what is needed to be compressed, we can further gain extra reduction of the size.
JAVASCRIPT
Java Script should be loaded in the last because we want to open a page as fast as possible and opening of javaScript losses this time. When a user opens a page, he needs some time to see the page and make a decision on what step is required to next.
OBJECT RELATIONAL MAPPERS
Object-relational mappers produce a different- different layer of restriction which can result in the making of Suboptimal queries. It becomes easier to fix such problems by loading eager on lazy and also examine the project. Microsoft has introduced this feature in ASP.net application development.
AVOID REDIRECTS FROM THE SIDE OF CLIENTS
You should avoid having redirects coming from the side of the client as it can create massive traffic at the time of a busy server. As redirecting ads load on the way on some networks like cellular having significant latency is unwanted. At only one place this thing will not work that is when you are using the site in SSL version, as it reduces the high function of the site and simply use the site.
BUNDLE UP
ASP.net by Microsoft introduces a bundling feature in 4.5 versions. So it becomes to mix or bundling up a large number of the file. And on single click, you can convert a large number of data in a separate folder. This will help in reducing the size of the file and creating more space to the site and makes the faster load of the website.